정말 오랜만에 포스팅.
코드 개발 전, 디자인과 시나리오가 정말 중요하다.
머릿속에 있는 것은 코드로 꺼내는게 아니라 그림으로 꺼내야 한다.
대충 생각 나는대로 코딩을 하면, 훨씬 더 많은 시간을 코드 수정으로 보내야 하는다는 것은 누구나 잘 알고 있는 사실.
플러터 플로우로 디자인 초안과 시나리오 작업을 해 보려다가
다시 피그마를 손에 잡기 시작.
꽤 오랜 시간을 들여서 바텀네비게이션을 만들어 봤다.

여러가지 방법으로 만들어 보고

사람마다 쓰는 방법도 다르고,
피그마도 진화하면서 새로운 기능들이 많이 나오기 때문에,
현재 제공하는 기본적인 기능을 최대한 활용하면서,
어려우면 패스 해 가면서 대충대충 써 보기로.
아이콘은 그리면 시간이 너무 걸리니 구글 머터리얼 디자인 중 공짜로 널려 있는 것들을 가져오고,
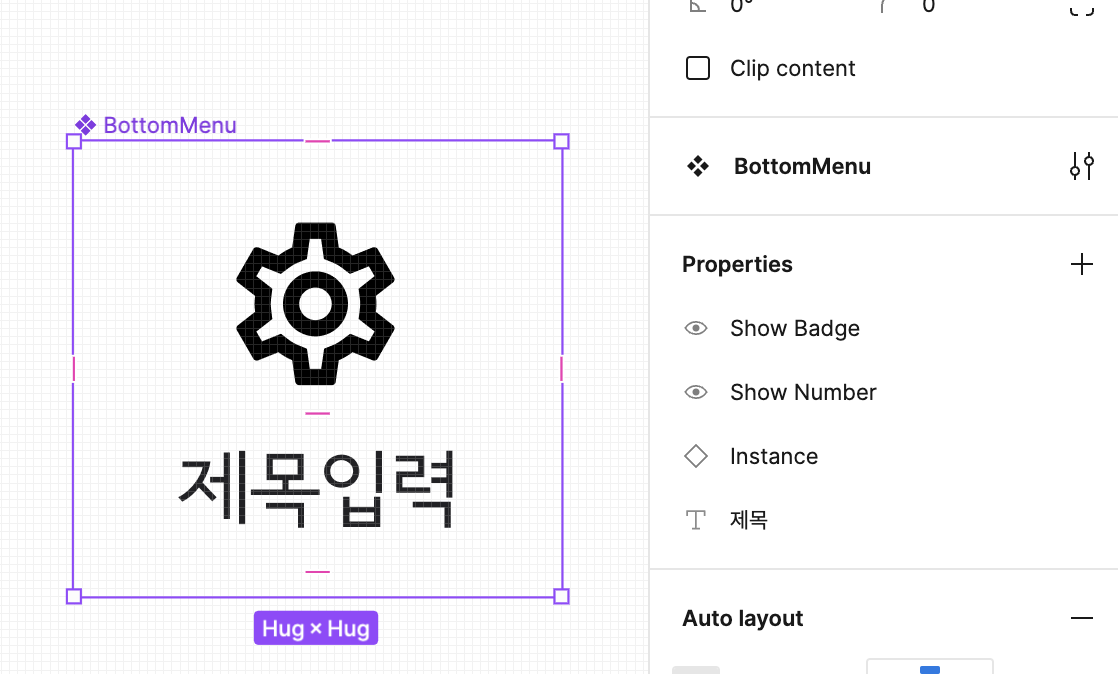
컴포넌트를 하나 그려서 바텀네비게이션을 표현 해 보기로.

프로퍼티를 이용하여
Boolean으로 'New' 배지와 숫자도 표현 해 보고,
아이콘 다섯개는 Instance로 선택할 수 있도록 하고,
텍스트도 바로바로 수정하기 편하도록 프로퍼티 설정
컴포넌트는 이렇게 생겼고,

인스턴스는 이렇게 생겼다.
설정하기가 쉬움.

아이콘을 바꿀 때면,
요렇게 미리 만들어 놓은 아이콘들이 리스트업 되고,

아이콘은 페이지 하나를 만들어서 요렇게 만들어 놨음.

'재개발' 카테고리의 다른 글
| 다시 다시 (0) | 2023.03.14 |
|---|---|
| FlutterFlow (0) | 2023.01.09 |
| GetX 상태관리, 단순형과 반응형 (0) | 2023.01.09 |
| 새로운 상태관리, GetX (0) | 2023.01.09 |
| 출시 완료. ㅋ (0) | 2023.01.08 |
